BACKGROUND
OBJECTIVE
Allow health-conscious individuals to log in to a responsive health and wellbeing portal to record their health and medical information, and access general mental wellbeing features.
WHY?
We live in a digital age where everything is connected and virtual. The problem with this “always-on” lifestyle is that many people are suffering from burnout. Add to that the stresses of work and life in general, and it’s no wonder many people struggle to stay on top of their health needs or conditions. People are seeking tools to help them stay on top of their health and wellness, as well as for greater balance between the challenges of health, wellness, work, and life in general. Often, this involves activities such as yoga, mindfulness, and therapy, but it can also include pragmatic methods for organizing commitments and needs.
OLIVE was a project created as a part of the UX Immersion course by CareerFoundry. It is designed for those with anxiety— whether diagnosed or not, or simply facing an anxious moment— so they can mitigate its effects and move on with their daily life.
DURATION
November 2020 - April 2021
ROLE
As a solo designer, I was in charge of the whole design process which included competitive analysis, conducting user surveys & interviews, creating user personas & journeys, information architecture, wireframing & prototyping, user testing and iterations
TOOLS
Adobe XD


Manage anxiety your own way
OLIVE
THE DESIGN
THINKING PROCESS
To design OLIVE, I followed the Design Thinking Process, a discipline that aims to address the end-user’s needs with a solution. It guided me through my many findings, feedback, and iteration phases.
COMPETITIVE ANALYSIS
One of the beginning steps of the project was to discover what services were already in the market. I tested and conducted a SWOT analysis of two apps: Sanvello and Reddit.

SANVELLO
STRENGTHS
-
Personalised content
-
Hybrid of coping tools and community feature makes this app in a class of its own
-
Tracking moods and feelings aren’t time-consuming
WEAKNESS
-
Web version of the app could be improved since not all features are available compared to mobile version
-
Access to premium features via health insurance only available in the US
-
Users are unhappy when their guided journey is interrupted by a CTA to pay in order to proceed, as it is a premium feature
OPPORTUNITIES
-
Improve web version of OLIVE
-
Focus to improve OLIVE’s usability of the community feature
-
Explore demographical features for OLIVE
THREATS
-
Large community base
-
Most downloaded app of its kind, with the hybrid of tools to cope with feelings and community base
-
Because of the two points above, users potentially would not be willing to migrate to a new platform

The next step was to see what prospective users had to say. I created a survey to collect quantitative information and conducted interviews for qualitative information.
USER RESEARCH
RESEARCH GOALS
Understand user behaviour & habits when managing anxiety
Discover which features users prefer with
current apps
Discover user pain points with current apps
Understand the disconnect between some
users and mental wellness apps
84
SURVEY RESPONSES
4
INTERVIEWS
USER PERSONAS
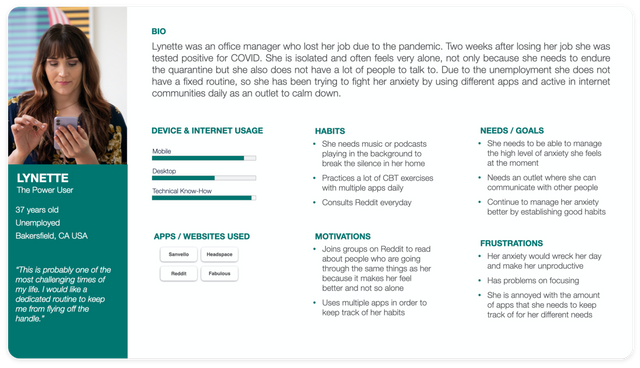
Based on the information I gathered on my research, two very different personas were born: Lynette and Tobias. These two represented OLIVE’s potential users and were the constant inspiration of my design choices and served as a reminder that all users were different.
*tap on desired persona to enlarge
AFFINITY MAPPING
After user research, it was time to synthesise the information and expose any findings or insights. I decided to use affinity mapping since it will help me identify the relationships of so many individual components.
*tap on affinity map to enlarge
INSIGHTS & FINDINGS
USER JOURNEY & USER FLOWS
Because Lynette and Tobias’ ways of managing anxiety are so different, I also wanted to show the difference in their user journeys. From their journey, their user flows were created in order to show the necessary steps to fulfil their needs using OLIVE.
*tap on desired user journey or user flow to enlarge
LYNETTE'S USER JOURNEY
LYNETTE'S USER FLOW - COMMUNITY & EXERCISES
TOBIAS' USER JOURNEY
TOBIAS' USER FLOW - BOOKING APPOINTMENT
TOBIAS' USER FLOW - READING ARTICLES

The interesting about Reddit is that although it makes no claim to be the replacement for therapy sessions, people consult it as a starting point of their research on finding ways to cope since almost all kinds of questions are being asked and addressed, no matter how specific (ex. app reviews, tips on how to look for therapists, dealing with a particular situation). Thus, Reddit was treated Analogous Analysis.
STRENGTHS
-
Content feels more real due to the encouragement to stay open with the community, even if it means keeping things uncensored
-
Users can personalise their feed by subscribing to the subreddits of their choice
-
The feed is very structured and user-friendly
WEAKNESS
-
To preserve anonymity, users create a “throwaway account” whenever they want to divulge their personal problems
OPPORTUNITIES
-
Discover ways to adopt the communal feeling to make OLIVE feel more like access to a community
-
Discover ways to make users become passionate for a charitable cause relating to the topic, ultimately providing some sort of purpose
THREATS
-
Very large user base worldwide
-
Very supportive and established
-
community
Because of the points above, users are likely not to migrate to another platform
The results from 35 responses showed that the desired features revolved more around Tobias’ needs, so he became the primary persona. The chosen features were then conducted through an Optimal Card Sort in order to refine the new sitemap.
SITEMAP
The next step was to think of the different ways users would interact with OLIVE and accomplish their tasks. I initially created a huge sitemap that accommodated both Lynette and Tobias’ needs but the scope of the project was too big for one person to accomplish in a short amount of time.
To solve the issue, I conducted a survey and asked participants to prioritise the features they thought were most important and created a Feature Prioritisation Matrix to decide which features should be implemented and which should be saved for a future release.
*tap on matrix or sitemap to enlarge

OUTCOME
An interactive prototype that is created from an established design system and its core product features & functionalities based on user research & user testing. Other deliverables seen above were created during the design process to address the needs from several different audiences (stakeholders, 3rd party clients, and developers) to support the development of the product.
DELIVERABLES
VALUE
Anxiety is a personal topic and the coping methods varies from person to person. OLIVE’s concept provides the possibility for users to handle anxiety in their own way without having to consult multiple apps.

I started off with hand sketching my ideas for the main features to make sure the interaction of the app flows the way it’s intended. Once the navigation was nailed down, I started to digitise them to layout the smaller details of the experience.
*tap on desired wireframe set for more information
LOW TO MID FIDELITY WIREFRAMES
After the overall flow was in a satisfied state, I started to apply some of the design principles to the prototype to prepare it for User Testing.
HIGH FIDELITY WIREFRAMES

USER TESTING
Finally the moment of truth: Testing the design with potential users. I conducted moderated testing (1 in-person & 5 remote) to observe first hand how the users interacted with the app and their reactions. It was a great way to see what worked well and what needed improvements.
The tasks were focused on creating an account, searching & reading articles, and booking appointment with the user’s mental health professional. The satisfaction of 4 scenarios were measured by the user via SEQ.
You just had an appointment with your therapist and she recommended that you download OLIVE to your phone, which you have already done. How would you create your new account?
At the end of your session, your therapist provided you an invite code. She instructs you to input this code into the app because it is how the new appointment booking system will now be conducted. How would you do this?
As mentioned, your future appointments will now be booked through the app. Create an appointment with your therapist using Olive.
You are on the train to work. You heard about the benefits of green tea and would like to read more about it, but you don’t really have much time. How would you search for this short article?

ITERATION PROCESS
In this point of the project the designs were further refined for better accessibility and the designs further polished down to the smallest detail. This was achieved thanks to the feedback of my peers, tutor, and mentor.
USABILITY TEST RESULTS
After the testing, I created an affiny map to organise and assess which particular features were the most problematic and what worked really well for the users. For the features that raised the most issues, I used Jakob Nielsen’s Error Severity Scale to determine which features needed top priority for improvement.
ISSUE #1
SECURITY & DATA PRIVACY
4
After the testing, I created an affiny map to organise and assess which particular features were the most problematic and what worked really well for the users. For the features that raised the most issues, I used Jakob Nielsen’s Error Severity Scale to determine which features needed top priority for improvement.
ERROR RATING

SUGGESTED CHANGE
The option to sign up using Facebook and Google were removed and creating a biometric password (or a two-factor authentification) was instead added. It will be a requirement for the user to login every time the open the app and after a certain duration of inactivity, the user would be logged out of the app.
ISSUE #2
INVITE CODE INPUT
4
It wasn’t intuitive enough to input the invite code using by tapping only the Appointments section. 5 out of 6 participants initially did not tap on the Appointments section. Instead, they either tapped on Account Settings or the Appointment Notification Box of the Home Screen.
ERROR RATING

SUGGESTED CHANGE
I followed the interactions of the users and added the option to input the invite code in the Account Settings and the Appointment Notification Box on the Home Screen.
ISSUE #3
CONFIRMATION & NOTIFICATION OF APPOINTMENT
3
Upon confirming an appointment, 4 out of 6 participants expressed that they didn’t know exactly what “Notify Me” meant. Some assumed that it would be added to their phone’s calendar, other assumed an email would be sent to them with the details of the appointment they just booked.
ERROR RATING

SUGGESTED CHANGE
The users’ assumptions were taken into consideration. “Notify me” was changed to “Add to my calendar”. Additionally, an extra screen was added, confirming the booking and mentioning that an email is sent with the details of the booked appointment.

STYLE GUIDE
Creating a style guide/design language system was a great practice for me especially knowing that the future projects I will work on will require documentation in order to share all aspects about the app’s design with the rest of the product/project team
*tap on desired style guide element for more information
ICONS
TYPOGRAPHY

A product is never finished. There is always room for improvement. As mentioned during the case study, I had to reduce the scope down to Tobias’ needs because of the short timeframe. I would like to go through the whole design process again to address the needs for Lynette, because there are users out there who cope with their anxiety similar to hers:
SO WHAT’S NEXT?
EXERCISES

COMMUNITY
I consider this project to be my very first in-depth project in UX Design. Through this I have learned so much about UX Design— not only about the design thinking process but also about its importance when designing a product or solution. I imagine when it’s included into the product roadmap, not only does a product become great because it’s backed by research about the end users, but a lot can be saved on development/production costs. I came with a background in motion design and project management, so my work tends to mesh with creative yet pragmatic problem solving. It’s so great to be in a role that allows me to channel both sides.
From this project I learned 2 important lessons that allowed me to grow in my career:
The initial ideas are rarely the best ideas. Before getting too attached to an idea it’s important to do the research and conduct those tests. It’s the end users that really determine if an idea is a great one mainly because it’s the answer to their needs or problems they are facing.
Done is better than perfect. The iteration process behind this project has shown me that just because something is delivered it doesn’t mean it’s the last time I’ll see it. I ran into instances where I was quite far into the design process and there was something that needed improvement. Going back to the users, they are the ones that point out what needs improvement, ultimately creating a great product as time goes by.
Finally, I discovered I am inspired by the end users. They are the source of the challenges that push me to find another solution I’ve never considered. Since no two users are the same, I truly believe the beauty of UX Design lies with them since they are the enablers of creating something great.